Remélem nem haragszotok meg, ha ez a pénteki bejegyzés nem véresen komoly lesz a HTML és a SEO témájában, inkább csak egy érdekességet említenék meg azoknak, akik még nem találkoztak a lentebb ismertetett jelenséggel.
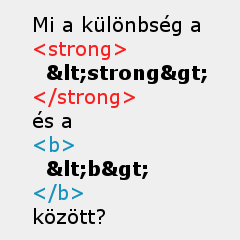
Véleményem szerint egy weblap fejlesztőjének alapvető feladata, hogy csak érvényes HTML kódot adjon ki a kezei közül. Ehhez a tézishez képest a valós életben tapasztaltak kissé nevetségesek.
Végeztem ugyanis egy kis tesztet…